
AI释文
GLM-Summary
连接Deepseek...
介绍自己
生成文章总结
推荐相关文章
前往主页
前往tianli博客
本文参考资料
Twikoo评论回复邮件模板:Acrylic Mail 粉 | 张洪Heo
在此一并致谢。
部署Twikoo
第1步 在主题中添加Twikoo容器
打开主题源文件夹,在template文件夹中找到post.ejs文件,打开,并在最后添加:
<% if(site.customConfig.openTwikoo) { %>
<script src="https://cdn.staticfile.org/twikoo/1.6.16/twikoo.all.min.js"></script>
<script>
twikoo.init({
envId: '<%= site.customConfig.envId %>',
el: '#tcomment',
// region: 'ap-guangzhou', // 环境地域,默认为 ap-shanghai,如果您的环境地域不是上海,需传此参数
// path: 'window.location.pathname', // 用于区分不同文章的自定义 js 路径,如果您的文章路径不是 location.pathname,需传此参数
})
</script>
<% } %>在footer之前添加:
<% if(site.customConfig.openTwikoo) { %>
<div id="tcomment"></div>
<% } %>找到config.json文件,添加以下内容:
{
"name": "openTwikoo",
"label": "是否开启",
"group": "Twikoo评论",
"value": false,
"type": "switch",
"note": "设置文档: https://twikoo.js.org/"
},
{
"name": "envId",
"label": "envID",
"group": "Twikoo评论",
"value": "",
"type": "input",
"note": "云函数环境ID"
}将以上配置保存,就成功为你的主题添加了Twikoo容器。
云函数部署
腾讯云开发一键部署
点击以下按钮将 Twikoo 一键部署到云开发
进入环境-登录授权,启用“匿名登录”
进入环境-安全配置,将网站域名添加到“WEB安全域名”
Vercel 部署(免费部署)
Vercel部署比较复杂,可参考twikoo.js.org/backend部署
注意事项
需要注意的是,由于Vercel在国内已经被GFW拦了,如果要让Vercel在中国可以访问的话,需要绑定自己的域名,并将CNAME解析地址指向cname.vercel-dns.com!
Netlify 部署(免费部署)
参考文档:twikoo.js.org/mongodb-atlas获得MongoDB的连接字符串。
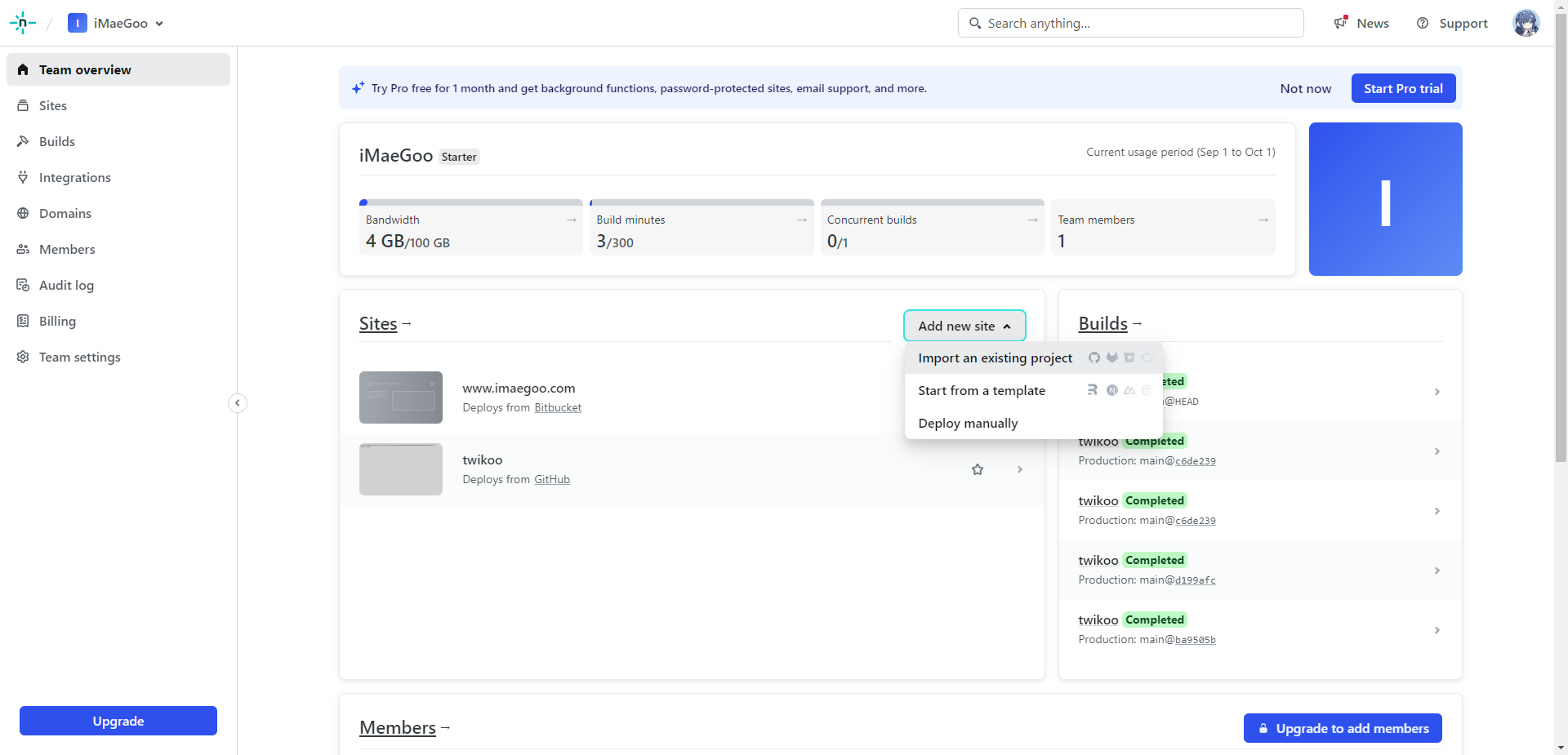
打开Netlify:app.netlify.com

点击 Add new site - Import an existing project

按步骤完成操作即可。
前端生效
在部署完云函数后,在Gridea客户端->主题->自定义配置->Twikoo评论,打开Twikoo评论开关,并填入云函数的环境变量id,环境变量id可以在云函数配置中找到。保存配置后点击同步,同步后进入自己博客的文章中查看是否已经启用。
美化
美化邮件模板
折腾
打开评论管理面板,点击邮件通知在MAIL_TEMPLATE中粘贴以下代码
<div class="page flex-col"><div class="box_3 flex-col" style=" display: flex; position: relative; width: 100%; height: 206px; background: #ef859d2e; top: 0; left: 0; justify-content: center;"><div class="section_1 flex-col" style=" background-image: url("这里更改为你的网站图标"); position: absolute; width: 152px; height: 152px; display: flex; top: 130px; background-size: cover;"></div></div><div class="box_4 flex-col" style=" margin-top: 92px; display: flex; flex-direction: column; align-items: center;"><div class="text-group_5 flex-col justify-between" style=" display: flex; flex-direction: column; align-items: center; margin: 0 20px;"><span class="text_1" style=" font-size: 26px; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: bold; color: #000000; line-height: 37px; text-align: center;">嘿!你在 ${SITE_NAME} 博客中收到一条新回复。</span><span class="text_2" style=" font-size: 16px; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: bold; color: #00000030; line-height: 22px; margin-top: 21px; text-align: center;">你之前的评论 在 ${SITE_NAME} 博客中收到来自 ${NICK} 的回复</span></div><div class="box_2 flex-row" style=" margin: 0 20px; min-height: 128px; background: #F7F7F7; border-radius: 12px; margin-top: 34px; display: flex; flex-direction: column; align-items: flex-start; padding: 32px 16px; width: calc(100% - 40px);"><div class="text-wrapper_4 flex-col justify-between" style=" display: flex; flex-direction: column; margin-left: 30px; margin-bottom: 16px;"><span class="text_3" style=" height: 22px; font-size: 16px; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: bold; color: #C5343E; line-height: 22px;">${PARENT_NICK}</span><span class="text_4" style=" margin-top: 6px; margin-right: 22px; font-size: 16px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #000000; line-height: 22px;">${PARENT_COMMENT}</span></div><hr style=" display: flex; position: relative; border: 1px dashed #ef859d2e; box-sizing: content-box; height: 0px; overflow: visible; width: 100%;"><div class="text-wrapper_4 flex-col justify-between" style=" display: flex; flex-direction: column; margin-left: 30px;"><hr><span class="text_3" style=" height: 22px; font-size: 16px; font-family: PingFang-SC-Bold, PingFang-SC; font-weight: bold; color: #C5343E; line-height: 22px;">${NICK}</span><span class="text_4" style=" margin-top: 6px; margin-right: 22px; font-size: 16px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #000000; line-height: 22px;">${COMMENT}</span></div><a class="text-wrapper_2 flex-col" style=" min-width: 106px; height: 38px; background: #ef859d38; border-radius: 32px; display: flex; align-items: center; justify-content: center; text-decoration: none; margin: auto; margin-top: 32px;" href="${POST_URL}"><span class="text_5" style=" color: #DB214B;">查看详情</span></a></div><div class="text-group_6 flex-col justify-between" style=" display: flex; flex-direction: column; align-items: center; margin-top: 34px;"><span class="text_6" style=" height: 17px; font-size: 12px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #00000045; line-height: 17px;">此邮件由评论服务自动发出,直接回复无效。</span><a class="text_7" style=" height: 17px; font-size: 12px; font-family: PingFangSC-Regular, PingFang SC; font-weight: 400; color: #DB214B; line-height: 17px; margin-top: 6px; text-decoration: none;" href="${SITE_URL}">前往博客</a></div></div></div>将上方代码中的这里更改为你的网站图标更改为网站图标图片的url地址
效果展示

阅读建议
评论
隐私政策
已经向评论插入引用语法,请不要删除空行及引用语法,直接评论。
